Here my journey begins on the software of three.js and the power it has with it's capibilities, and my journey is possible thanks to the course of bruno-simon.com.
It was really hard to get into coding, but I kinda get it now
The start of my coding experience luckily I also kinda knew a bit html css :')
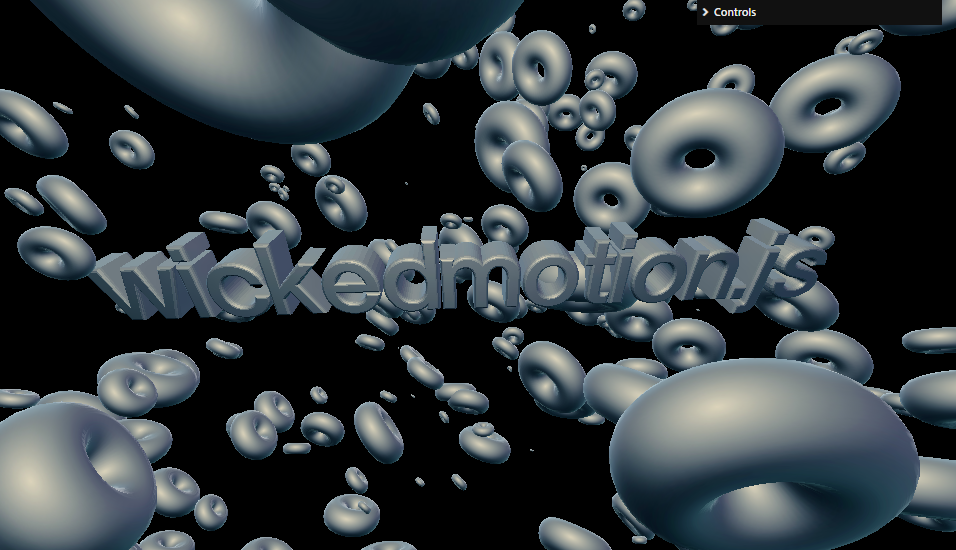
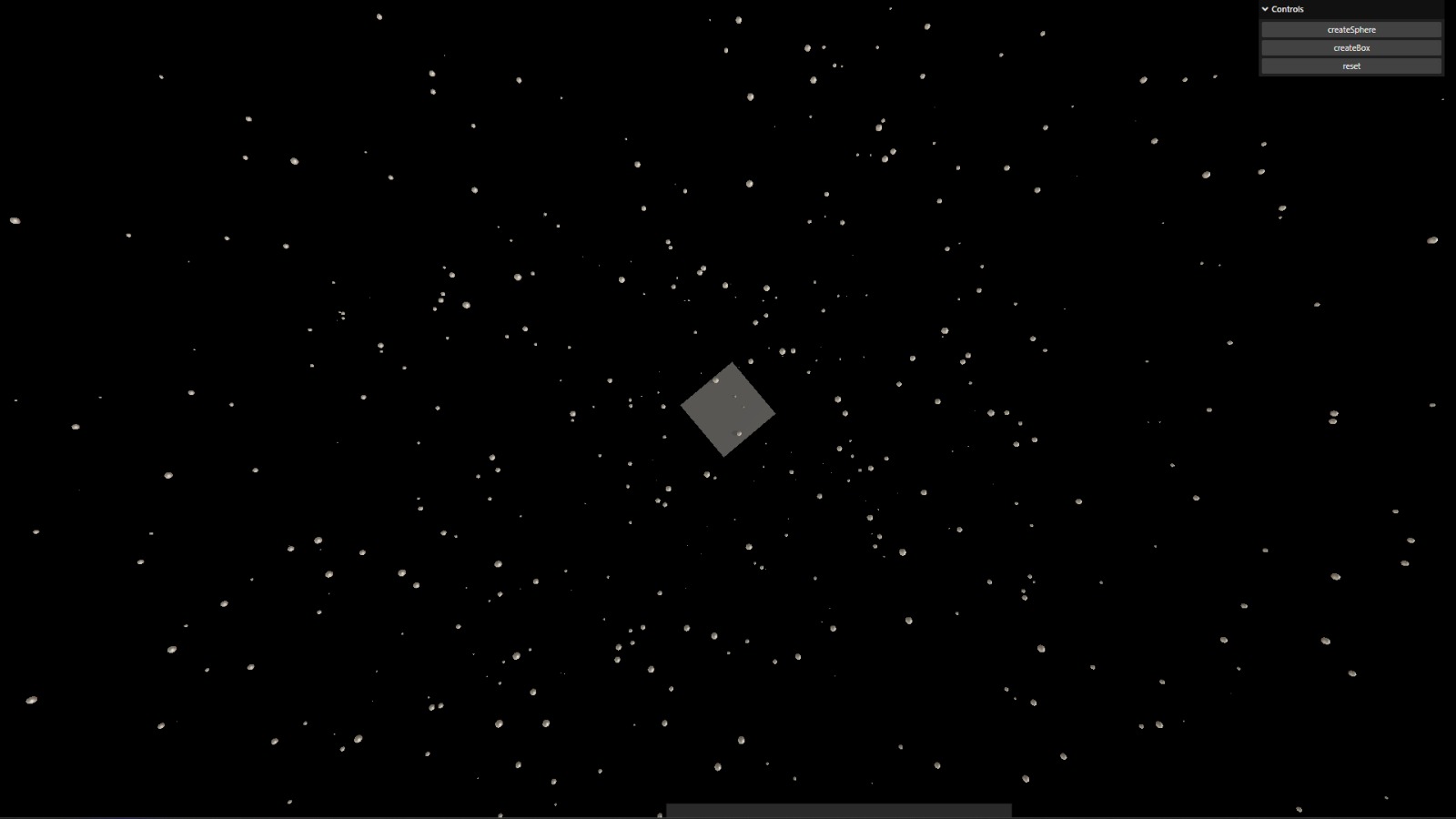
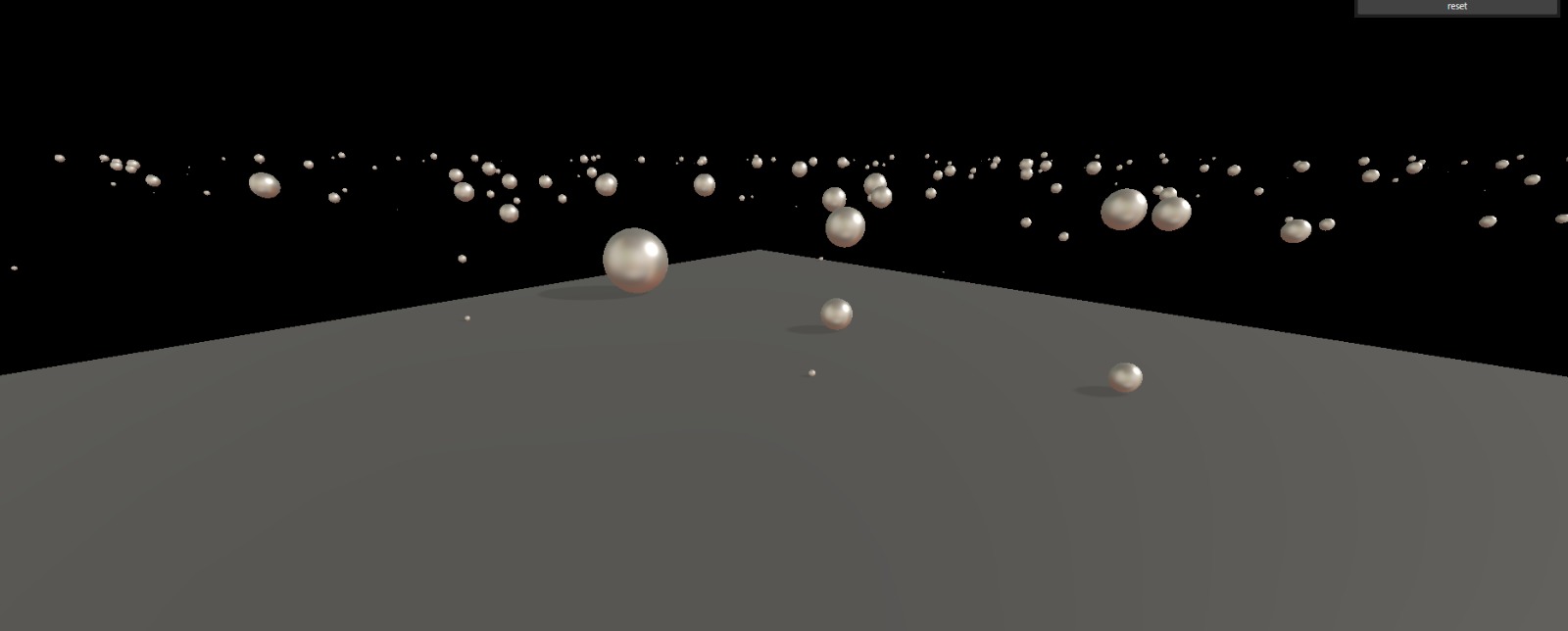
Spawn Objects only with Code
To create the geometry and even coloration and displacement.
With the code you can set a certain gravity to an object and even give weight to objects, you could differ in how havy something is. So maybe a bowling ball will bounce less
GIFS for Reference
It was fun to play around with this feature, maybe i could do something with it later down the line with spawning objects when i have finished.
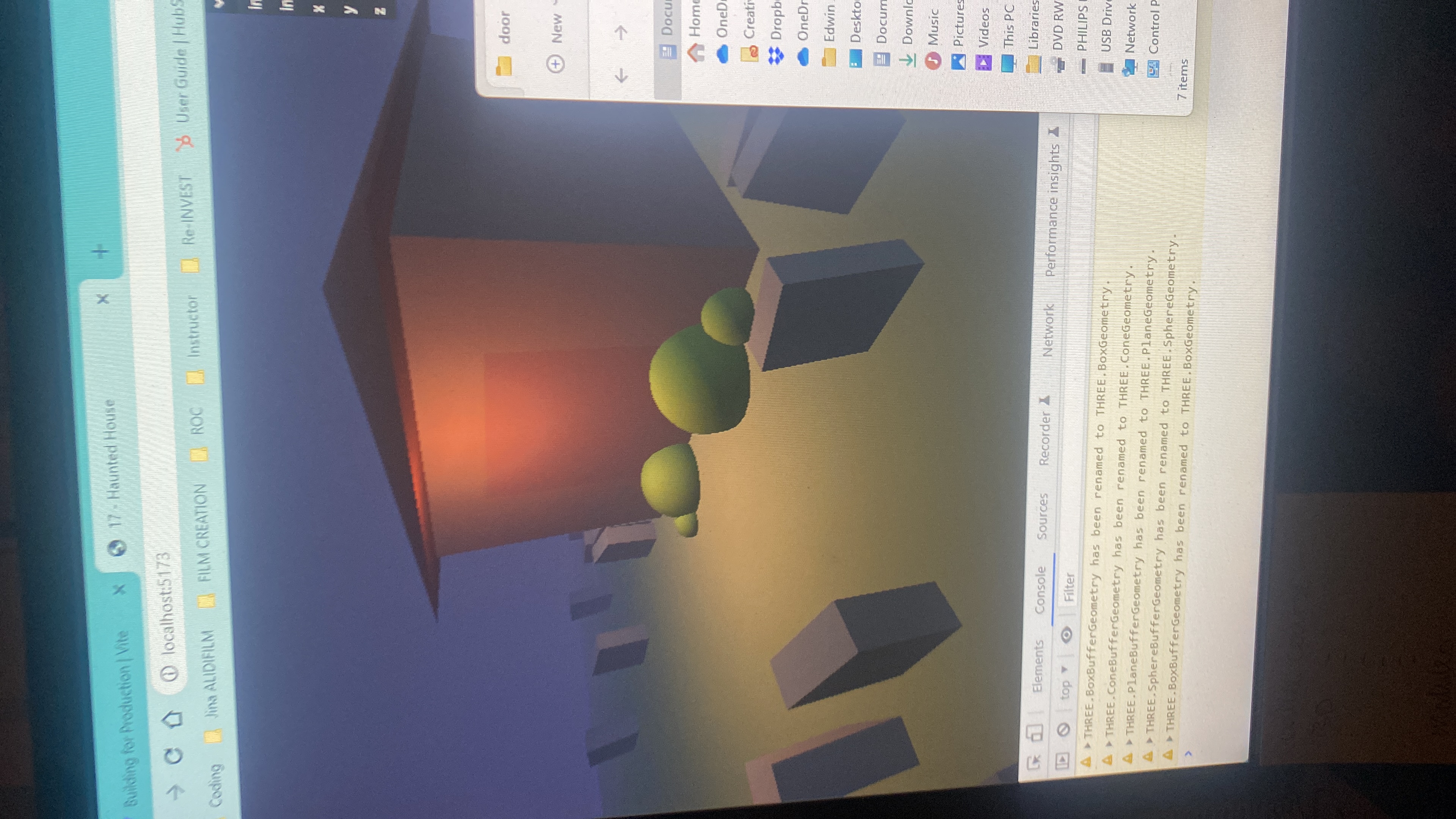
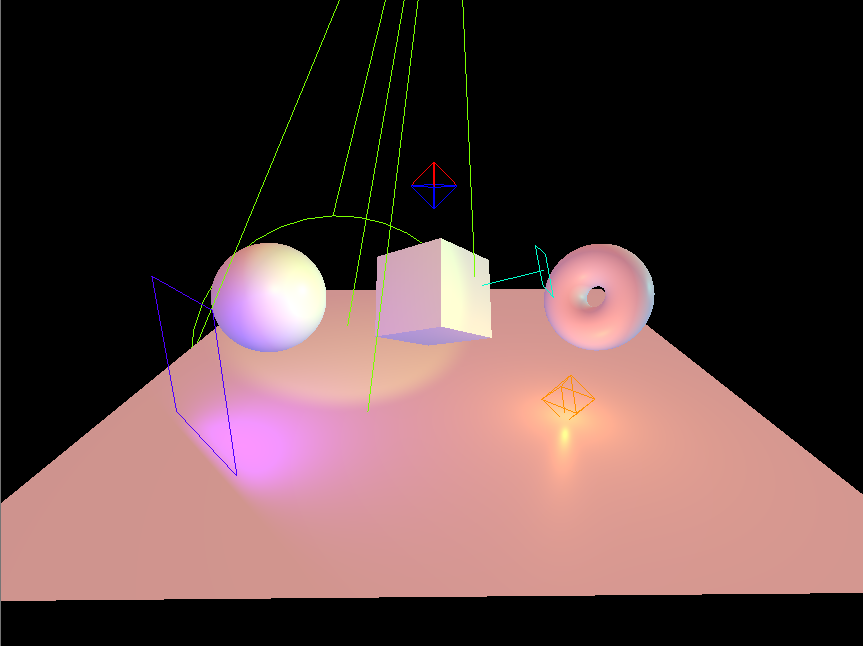
Lights & Helpers
...Progresss


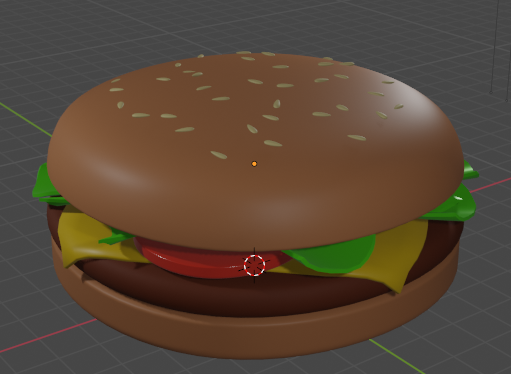
Modeling a Hamburger
Obviously this is a piece of cake, had fun with it, gave it latice and tomato.
And even sprinkled it with seeds.
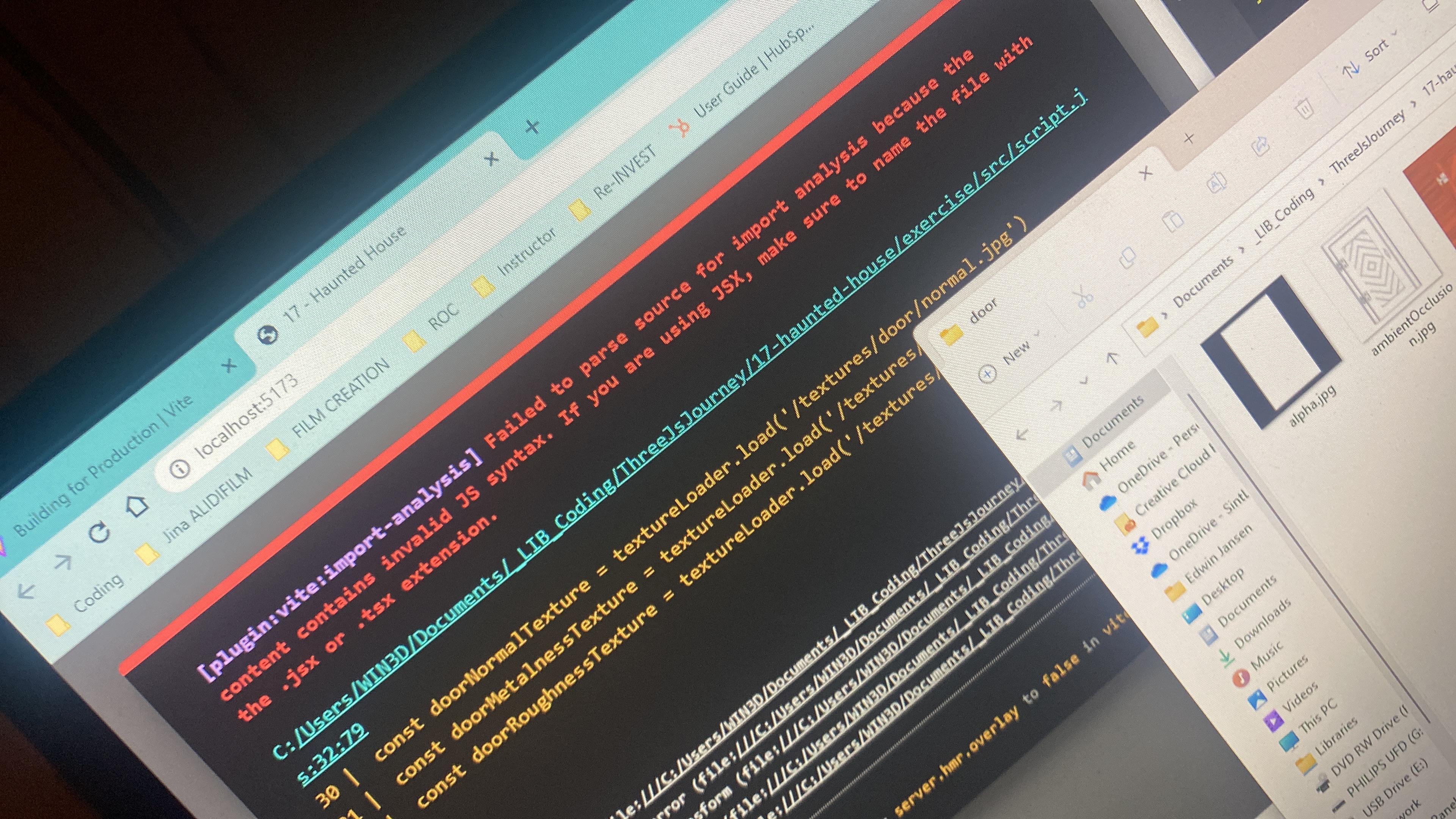
Importing the Hamburger
This can really go far in what you can import and with what properties.
Naturally you get the wrong colors from your 3d software of choice
even though the standard or physical shader materials is set to the right properties.
This needs to be fixed.
Get right color Hamburger
It might have been a bit tricky but once you know you know.
Fun with Shaders
This was the part that really makes this software stand out, in it's shaders.
I find the "Normal" map to be the nicest looking, but nonetheless the chrome one is really nice as well.
But then you'll have to choose a reflection cubemap texture for environment.
This part was really interesting to me because there is a possibility to use custom textures to objects and have learned about how Uv's work in shaders
And that it is usable for apps in webbrowser made with javascript and certain libraries like three.js which is steady.
Photorealistic Lighting & Rendering
From this point I fell in love with what is possible with it. Who knows how usefull this could become down the line of the future and the metaverse
(however that may look).
Nonetheless begin able to render photorealistic in real-time. Wow.
That blew my mind so I am looking forward to finishing the course and play around with what I have learned.
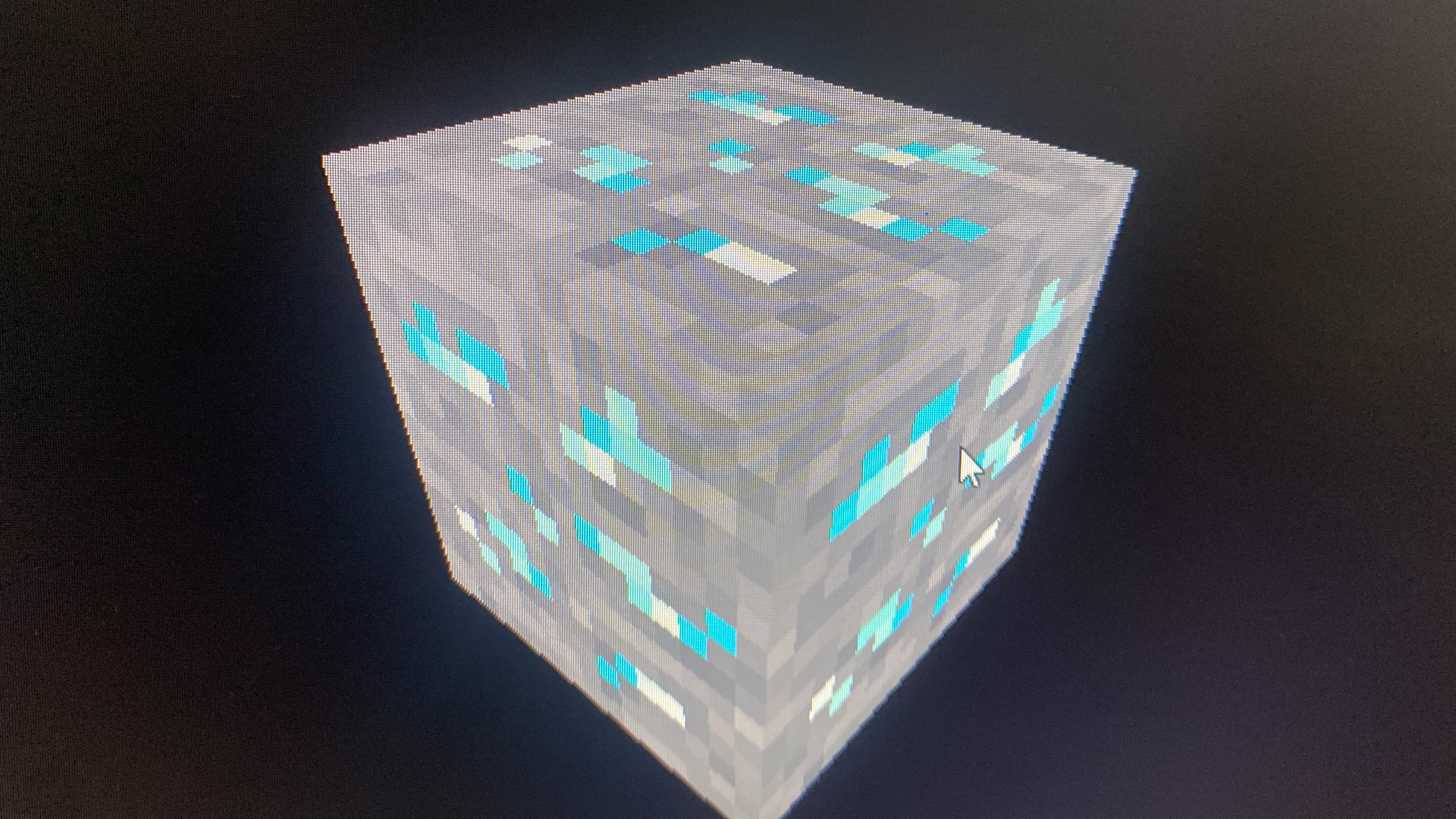
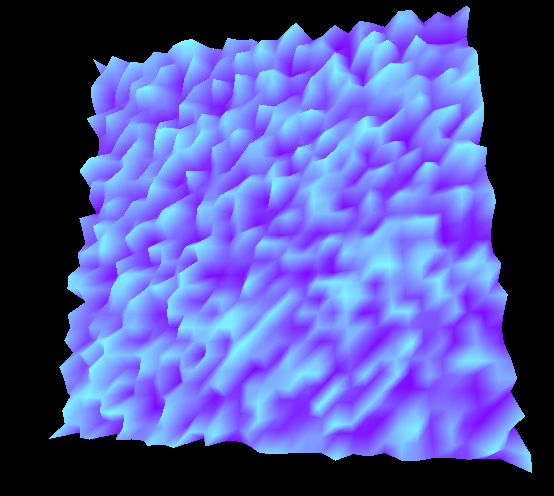
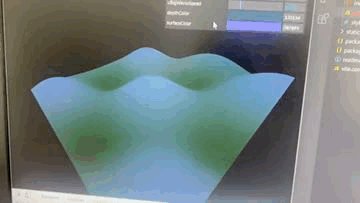
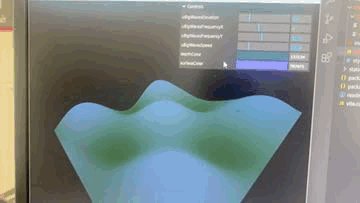
Displacement Vertices
You can controll all the vertices in the scene and give them a certain behaviour. What also is possible is to give it color and make it gradient into another color.
Slight issue
The backside is the other side of a face being rendered, so automatically one side only will render.
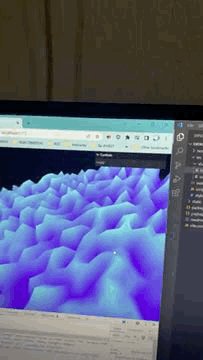
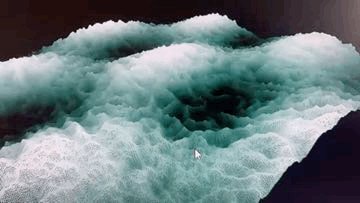
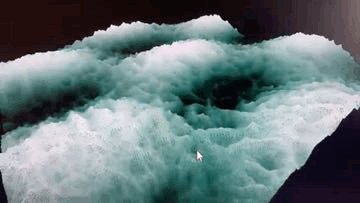
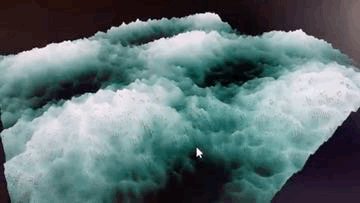
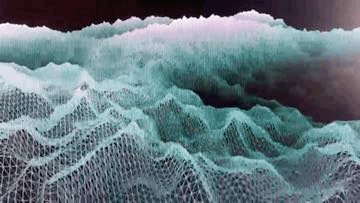
Creating Ocean Waves
I really enjoyed making these, it is very satisfying to watch and to play around with, might even look for response to audio some time.





To Be Continued...
I would really recommend the course of bruno-simon.com.